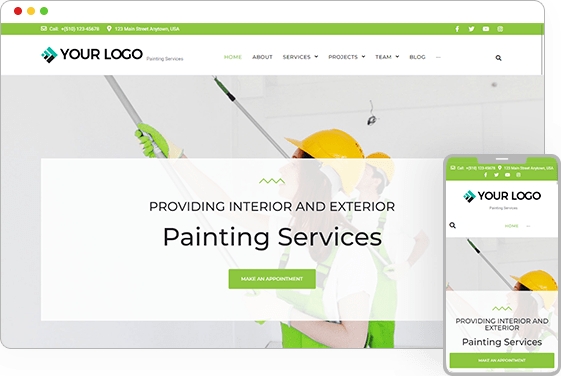
Construction Contractor Website Design

This contractor website uses a modern orange color scheme and an intro slider with video. The website includes a client testimonial slider where visitors can see how satisfied clients are with the services of this contractor. It features a trust factor slider so that potential customers can easily tell if a construction contractor is trustworthy. In addition, it uses SEO to attract traffic and is trustworthy. To conclude, this contractor website is effective and appealing. Here are some things you should keep in mind when creating a website for your construction contractor business.
Building a website for a construction contractor
A construction contractor website should have a lot of useful information about the services that he or she offers. If possible, it should include examples of the type of work he or she has completed in the past. A construction company should also have a blog that contains valuable content. If a potential customer finds your content interesting, they’ll likely share it with others, which can generate additional traffic and interest. This in turn will generate more potential customers.
You can mix and match images and videos to create an interactive slideshow or gallery. You can also group images according to project categories to highlight different projects. If you’re selling materials, you can also make a calculator widget available for clients to compare prices. Your construction contractor website should provide helpful information to prospective clients and ensure that they choose you over competitors. A construction website should also include information about how to prepare for a construction project, including the materials needed for the job.
Landing pages
You can optimize your landing pages on a construction contractor website to increase your search engine rankings. In addition, a landing page will provide potential customers with a clear understanding of the services you offer. For this reason, you should create several different landing pages on your website. Your main goal should be to convert traffic into leads or sales. These pages should be informative, easy to navigate, and contain the highest possible amount of useful information in a small structure. In addition, they should have a good call to action.
Choose a construction landing page template based on the type of services you provide. Landing page templates have the same components, such as a contact form and gallery, as most construction websites. The pages can also feature other content such as a portfolio, testimonials, and prices. Some templates also include a forum source and special web page visualization elements. A construction landing page template should include a contact form, and should have several Call-to-Action sections.
SEO
Search engine optimization (SEO) for construction contractor websites is one of the most important factors for ranking high in Google. Google ranks websites based on how interactive they are with the content on their website. Users who spend more time on a website are likely to find the information on it valuable. Google only wants to deliver the best results and answers to their users, so sites with active users are more likely to be ranked highly in search engine results.
In addition to technical SEO, construction contractor websites need to be mobile-friendly. Most people search using a mobile device, which means that a site that isn’t mobile-friendly is less likely to rank well. Changing the site’s design and content will help it rank higher in Google. Users are increasingly looking for quick results, so content should be visually appealing and free of long run-on paragraphs. This is especially important when it comes to mobile, where users expect websites to load quickly.
Trust factors
When it comes to website design, the first thing that is most important is the call to action. If the call to action is not strong enough, trust factors can help. A website with a consistent design builds trust among its visitors, and builds a sense of familiarity with the website. In addition, a consistent design establishes a sense of authority. While there is no coercion involved, people automatically trust someone who is regarded as an authority figure. They look to that person for knowledge and competence. They automatically assume that the person is a good person and will treat them with respect.
One of the key trust factors in construction contractor website design is the ability to communicate with customers. While some consumers are comfortable calling a construction contractor, it can be difficult to establish a connection via phone. To overcome this issue, a construction website should have a simple, straightforward contact form. Customers want to feel authentic and trusting of a construction company. This makes it vital to include a way to reach out to customers through different channels.
Responsive design
If you are a construction contractor, it’s imperative that your website is mobile-friendly and responsive. This will allow visitors to navigate easily and quickly find information, submit requests for bids, or apply for jobs. In addition to making it easier for visitors to find your information, responsive design will increase your company’s brand awareness and customer interaction. Whether visitors are browsing on their smartphone or desktop, a responsive design for construction contractor website will increase your chances of a successful customer relationship.
Your contact page should include all of the necessary information. Without a contact page, you’re not likely to close a deal. Include all relevant contact information and your office address. If you’re unsure how to reach you, consider adding a custom contact form. You’ll also want to list the various services you offer. Having a list of services that visitors can access can make it easier for them to find exactly what they’re looking for.
Client testimonial slider
A client testimonial slider is a great way to display text from customer testimonials. These sliders save vertical space and present testimonials in a modern, mobile-friendly way. A testimonial widget is an excellent way to increase trust between your business and your customers. These widgets work with any template and can be configured to fit any design you have in mind. For example, you can place one testimonial in the middle of a page and another in the footer.
Another way to use a testimonial slider is to create a section on your construction contractor website featuring real client testimonials. An example of this is Chess Edwards’ site, which features a testimonial slider in a single column. There is an arrow navigation at the bottom of each testimonial, and a read more link below long testimonials. Each client photo has an overlay effect, and clicking it will take you to the next testimonial in the slider.